Tex (TikZ) でブロック線図を書く
制御系の研究をしていると,ブロック線図を書く場面が多くある.
今回は,ブロック線図をTexのTikZを使って書いてみた.
単純なブロック線図であれば,PowerPointとかで書くよりも簡単な気がする.
線が若干斜めで美しくない,とかいうことが生じないのも気持ちがいい.
# TikZ初心者なので,もっと効率よく書けるとかがあれば教えていただければ幸いです.
本記事では,
\usepackage{tikz} \usetikzlibrary{calc} \usetikzlibrary{positioning} \usetikzlibrary{arrows.meta}
を前提とする.
まず,ブロックや矢印などの設定.
[ % 線と文字の間の間隔を設定 every node/.style={outer sep=0.12cm, inner sep=0}, % 矢印の設定 arrow/.style={-{Stealth[length=0.25cm]}, thick}, % ブロック block/.style={rectangle, draw, minimum height = 1cm, minimum width=1.2cm, thick, outer sep = 0}, % 加え合わせ点 sum/.style={thick, circle, draw, inner sep=0, minimum size=6pt, outer sep=0}, % 引き出し点 point/.style={radius=2pt} ]
このうえで,
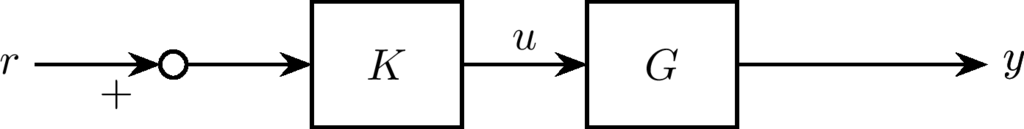
\node [block] (K){$K$}; \node [block, right=1 of K] (G){$G$}; \node [sum, left=1of K] (sum){};
とやれば,ブロック間を1cmあけてブロックが並ぶ.

これらを矢印でつなぐには,
\draw[arrow] (sum) -- (K);
とすれば良い.信号の名前を書き込みたければ,
\draw[arrow] (K) -- (G) node [above, pos=0.5] {$u$};
という感じで書けばよい.aboveが信号線の上,pos=0.5は真ん中を表している.
ちなみに,pos=0.5はmidway に置き換えることもできる.
さらに,始点,終点がブロックでない矢印も,
\draw[arrow] (G.east) -- +(2, 0) node[right]{$y$}; \draw[arrow] (sum.west)+(-1, 0) node[left]{$r$} -- (sum.west) node[below, xshift=-10pt]{$+$};
のような感じで書くことができる.
xshiftは横方向の調整で,これがないと矢印の終点の真下になってしまう.

最後に,フィードバックループを作る.
まずは,引き出し点.
\fill [point] (G.east)+(1, 0) circle coordinate (y);
coordinateで引き出し点の座標に名前を付けている.あとは,
\draw [arrow] (y) -- +(0, -1) -| (sum) node[left, yshift=-15pt] {$-$};
とすればフィードバックループを書くことができる.
"-|" で折れ線が書けるのが便利.

すべてをまとめると,次のようになる.
\begin{tikzpicture} [ % 線と文字の間の間隔を設定 every node/.style={outer sep=0.12cm, inner sep=0}, % 矢印の設定 arrow/.style={-{Stealth[length=0.25cm]}, thick}, % ブロック block/.style={rectangle, draw, minimum height = 1cm, minimum width=1.2cm, thick, outer sep = 0}, % 加え合わせ点 sum/.style={thick, circle, draw, inner sep=0, minimum size=6pt, outer sep=0}, % 引き出し点 point/.style={radius=2pt} ] \node [block] (K){$K$}; \node [block, right=1 of K] (G){$G$}; \node [sum, left=1of K] (sum){}; \draw[arrow] (sum) -- (K); \draw[arrow] (K) -- (G) node [above, pos=0.5] {$u$}; \draw[arrow] (G.east) -- +(2, 0) node[right]{$y$}; \draw[arrow] (sum.west)+(-1, 0) node[left]{$r$} -- (sum.west) node[below, xshift=-10pt]{$+$}; \fill [point] (G.east)+(1, 0) circle coordinate (y); \draw [arrow] (y) -- +(0, -1) -| (sum) node[left, yshift=-15pt] {$-$}; \end{tikzpicture}
頑張れば,もっと複雑なブロック線図もかける.

この例では,多入力のブロックがあったり,ちょっと複雑な配置も含まれている.
このブロック線図を出力するtexのソースは次の通り.